Your Contact Page is where visitors go when they’re ready to take the next step—so let’s make sure it’s clear, simple, and easy to use.
This tutorial walks you through how to customize your contact info, calendar, and optional contact form using Elementor.
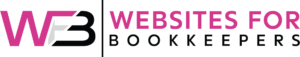
Step 1: Open the Contact Page
- In your WordPress dashboard, go to Pages > Contact
- Click Edit with Elementor
You’ll see a layout that includes your contact info, booking calendar (or placeholder), and possibly a simple form.

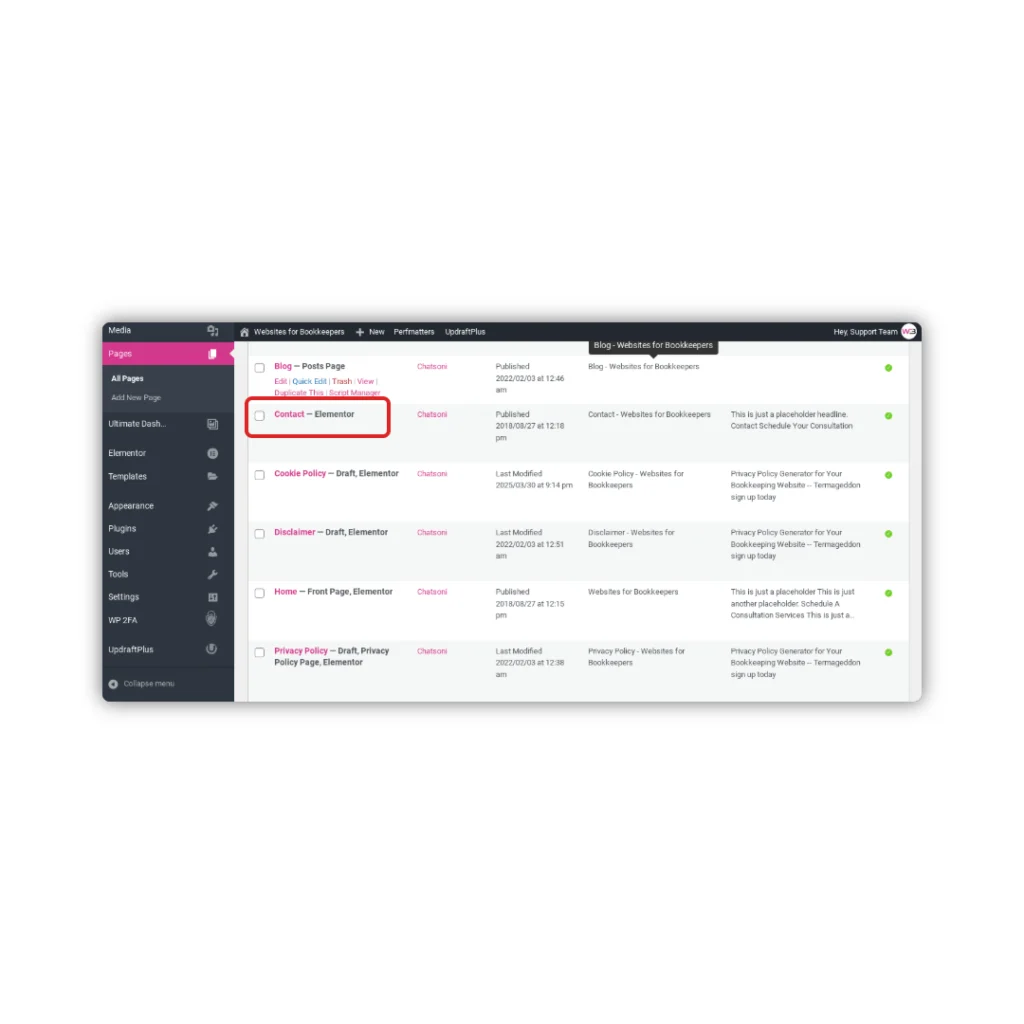
Step 2: Embed Your Booking Calendar
If you haven’t already embedded your calendar, follow the tutorial:
How to Embed Your Calendar on Your Website »
Once you have your embed code:
- Drag an HTML widget into the section labeled “Book a Call” or similar
- Paste your embed code into the left-hand panel
- Click Update to save

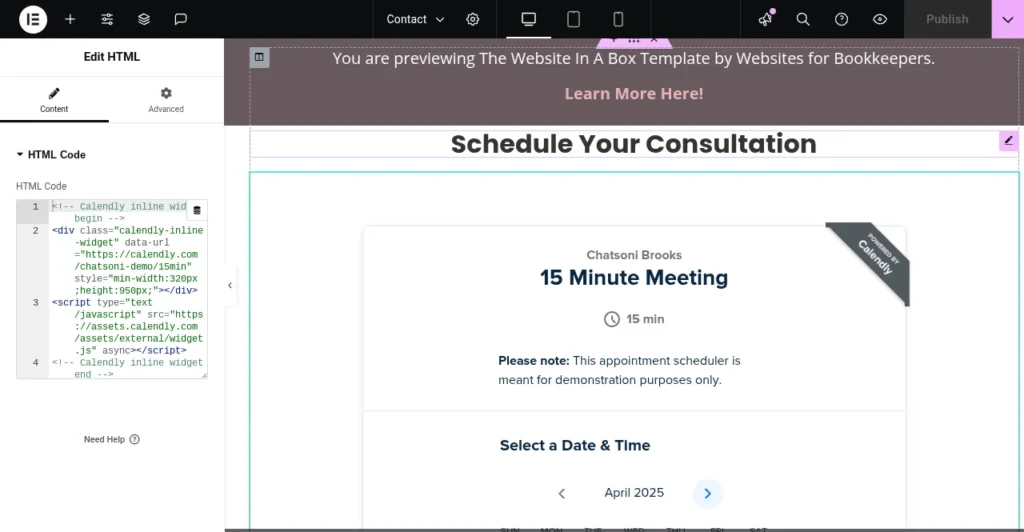
Step 3: Save a Backup
Once you’re happy with your changes:
- Click Update in Elementor
- Go to Settings > UpdraftPlus Backups
- Click Backup Now to save a restore point

That’s It!
Your Contact Page is now live, polished, and ready to turn visitors into leads.
Next up: How to Customize Your Lead Magnet Page »
—or head back to the Help Center homepage to pick your next tutorial.